ワードだけでチラシは作れる。チラシのアイディア作りから印刷手順までを解説
チラシ作りはワードで十分!!
といいたいです。店舗ビジネス、起業家、などデザインを仕事にしている人で無ければ専門のデザインソフトはいりません。
そして、ワードでのチラシの作り方もコツを覚えてしまえば簡単です。
ここでは、そんなチラシの作り方のコツを紹介していきます。デザイナーが作るようなきれいなものはれきないかもしれませんが、ワードで文字うちが出来れば、このページにあるルールに則って作っていけば、お客様の購入につながるような、グサッと刺さるメッセージを伝えるスッキリまとまったデザインのチラシを作ることができます。
- チラシを作りたいが何を書けばいいのかわからない
- チラシでお客様を呼べるのだろうか?
- チラシの反応が悪いけどどこを治せばいいのかわからない
こんな方にピッタリな内容が書いてあります。
このページにまとめてある内容は、
- 商品の強味(メリット)の見つけ方、
- ターゲットの決め方、
- ターゲットに合ったメッセージの作り方、
- チラシに入れるべき必要な要素、
- ワードでチラシを作る際の効果的なルール、
- デザインをまあまあ自由度の高いものにできるテキストボックスの使い方、
- 画像の上に文字を載せる方法、
- 早い安い印刷屋さんの紹介、
- 印刷屋さんにオーダーする際のルールと入稿(ワードで出来たデザインを印刷会社に送る)手順
これらのチラシを作る際のアイディア作りから印刷会社に頼んで手元に届くまでのやり方を一通りお伝えします。このページだけ読めば、店舗ビジネスオーナーは、初心者でも文字打ちが出来れば新規客を集めるチラシ作りの全体像が分かります。
スポンサードリンク
チラシをワードで作る理由とワードで作れる可能性
チラシなど、デザイン物は専門のデザインソフトが無いと出来ないないのでは?と思う人は少なくないのではないでしょうか。
フォトショップ、イラストレーターなどは、デザインの自由度も高く、使いこなせれば何でもできそうなものです。
ただ、覚えるのは面倒。
デザイナーならいいですが、他に仕事があって、その一部である販促物を作るところだけに高額なデザインソフトを買って一から使い方を学んで身に付けるまでにはどれほど時間がかかるでしょう?
時間をかけることを考えるとなかなか使おうとは思えません。
ワードはほとんどの人がすでに持っているものなので、データの共有も簡単。
基本的な文字打ちやちょっとしたレイアウトに必要な使い方も大体の人はできるでしょう。
ですから、使い慣れたワードで迷わずにスムーズに作業が出来れば、スピーディな集客が出来る様になります。
少し前から、私の店舗のチラシやポスター看板もワードを使って作っています。
以前は、イラストレーターやフォトショップがメインでしたが、ワードで工夫しながら試しに作ってみたら、今まで作ってきたのと変わらないものができました。今までが下手だったのか(笑)
別のパソコンでデータが共有できるのもいいです。
店舗で作ったものを出先や自宅で修正。パソコンが変わってもワードが入っていればどのパソコンでも修正が出来ます。
イラストレーターソフトは、一つのパソコンにしか入れられないですからね。
自分の場合は、複雑なデザイン、特殊効果を使ったデザインでない一般的なものならワードで十分という結論になりました。これは多くの店舗ビジネスでも同じだと思います。
看板や、ポスターも十分作っていく事が出来ますから、販促物をどんどん自分で作っていくことが出来ますね。
チラシ作りはデザインがきれいでもダメな理由
チラシ作りはデザインがきれいでもダメです。
いくらきれいなものでもメッセージが伝わってなければ商品の購入にはつながりません。もちろん汚いよりはきれいな方がいいですが、それよりも大切なのはメッセージとターゲット設定。
しつこい位その部分がシッカリ出来ているかチェックしてください。
お客様が反応するルールに則って作れば、デザイナーが作るきれいなチラシでなくても、コンピューターが苦手な人でも、ワードで文字が打てれば出来ますし、手書きでコピーしたものをポスティングしても書くべきことが書いてあればお客様は反応します。
自分で作ればデザイナーが作るようなきれいなチラシは出来ないかもしれませんが、売れるルールを守って作れば売れるチラシは自分で作れるようになります。
チラシ作りのルールとワードで作る場合のワードの使い方をこのあと紹介していきます。
スポンサードリンク
初心者がワードで作る売れるチラシに必ず入れるべき要素をまとめました
真っ先にやるべきことは「ターゲットを決める」事
商品(サービス)のメリットを洗い出して、セールスポイントをアピールするチラシを作っていくわけですが、まず、真っ先にやることは、ターゲットを決める(絞る)事です。
そして、商品の使い道やメリットを見つめなおして、どういった部分(コンセプト=切り口)を提供できるのかを再検討します。
商品を売りたいターゲットと、商品(サービス)のコンセプト(切り口)がはっきりと決まってないとメッセージが弱くなってしまいお客様が反応しなくなってしまいます。
切り口とは、どういう使い方、どういう目的でその商品を使うのかという部分です。
切り口(=コンセプト=使う目的)を決める
例えば水なら、
- おいしい水を飲みたいのか
- のどが渇いた人を癒すのか
- 傷口の洗浄なのか(医療関係など)
- コーヒーを煎れるときに使って雑味のない味にしたいのか
- 健康のために毎日飲むためなのか
これらの目的によって、まったく違う商品になります。
違うターゲットに向けてメッセージを発信しないといけなくなります。
健康になりたくて質の良い水がほしい人に、「この水は、余分なものを排除してピュアな水ですから傷口をきれいにするのには最適。」全然だめですよね。
砂漠で、のどがカラッカラになっている人には、「能書きはいいから早くください!」と怒られちゃいますよね。説明はいりません。水であれば良い訳です。
もう一つ例を出してみます。
「ハンドライト」を例にして見ましょう。
まず、考えられる切り口を出せるだけ出してみます。
- 明るいライト
- 軽くて持ち運びやすい
- 防水だから雨でもOK
- 電池が長持ちする→災害用に最適
- 米軍特殊部隊使用のものと同じ型。→軍事マニア向け
- 衝撃に強いからアウトドアに
- 広角で光を発するから室内灯としても→キャンプ時に
- LEDで遠くまで照らせる
こんな感じで、考えられる切り口をまずできるだけ出してみます。そうすると、誰に向けて(どんな用途)の商品なのかが見えてきます。これが絞れていれば、強いメッセージでターゲットに訴える事が出来ます。
「ハンドライト」を売ろうとするから、ターゲット設定がぼんやりしてしまうんです。あの人にもこの人にも・・・と思わずに、ターゲット設定は1人に絞ってみてください。そして、切り口も絞ってください。
こんな具合に、「誰に」「何を」を決めていくところからはじめてください。
これが決まらないと、書くメッセージも強いものになりません。しっかりとターゲットを「誰に」するのか?コンセプトを「なに」の部分を売るのか決めれば、反応率はあがります。
すでにチラシ作りを行っている人は、もう一度ターゲットの絞込みと、そのターゲットにあった切り口を提供しているかを見直してみてください。
売れるチラシを作るために盛り込むべき5つの要素
キャッチ、リード、ボディ、オファー、レスポンスデバイス、
オファーを決めた上で、キャッチコピー、コンセプト、ベネフィット、限定、アクション、プロフィール、料金、店舗情報、ゴール(電話、メール、ファックス、サイトへ誘導、あなたのとってもらいたい連絡方法や行動)
ーーーーーーーーーーーーーーー
これを覚えればバッチリ!デザインの自由度を高めるテキストボックスの簡単な編集テク
ワードでチラシを作るときのルール
- 地べたには書かない
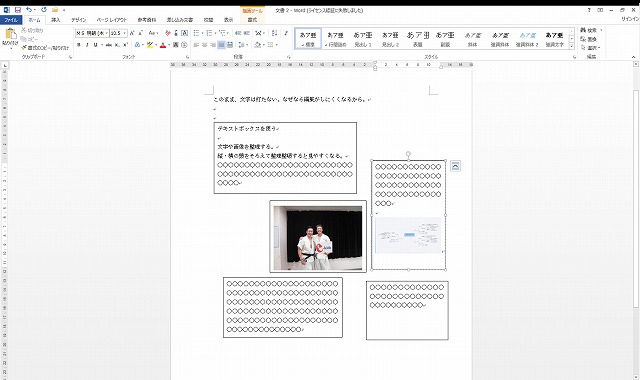
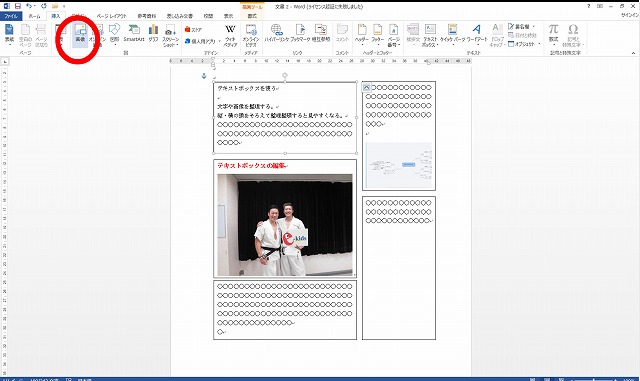
- テキストボックスを使う
- 文字・画像を整理する
専用のデザインソフトとまでは行きませんが、このルールで作っていくとデザインの自由度が少し上がり、見た目もスッキリとしたものになります。
地べたに書くと文字も画像も動かせません。ですが、パーツごとにテキストボックスに入れて作っていくことで、後々からでも配置する場所をカンタンに移動することが出来ます。
テキストボックスの編集
ここではテキストボックスの編集の仕方を解説します。チラシを作る上でこれだけ知っていれば問題ないだろうという範囲で解説しています。
このやり方を知っただけでも、ワードのデザイン的自由度がかなり広がると感じるでしょう。
※ワードを使いこなせる方は読まなくて結構です。
チラシ作りで使うテキストボックスの編集方法
- 地べたには直接書かない
- テキストボックスの挿入方法
- テキストボックスを大きくする
- テキスト画像をそろえる
- テキストボックスの編集方法
- 画像を挿入する
- 枠線を消す
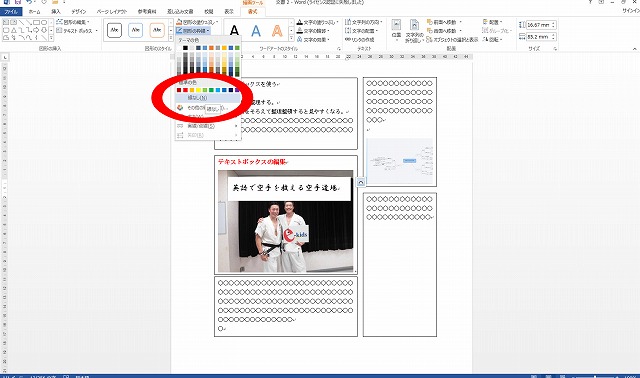
- 背景に色をつける
- 枠線の形状を変える
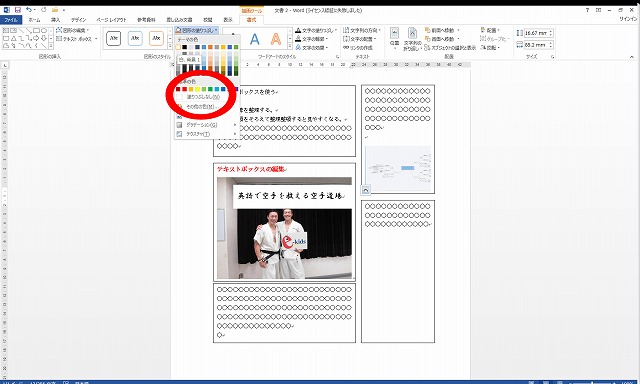
- 枠線を強調する 太く 二重線 線の色を変える
- 画像の上に文字を載せる
地べたには直接書かない

地べたには直接書かない。画像もおかない。
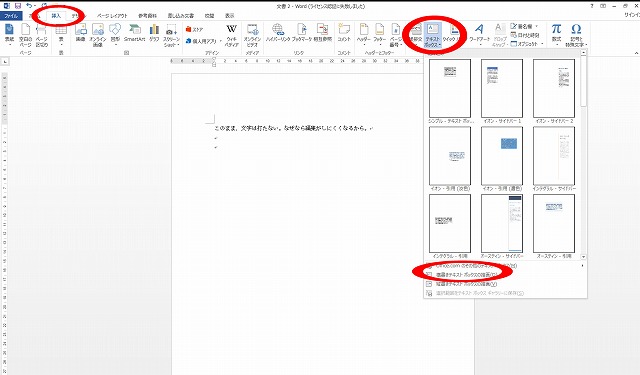
テキストボックスの挿入方法

テキストボックスを使う。ココに文字や画像を入れる
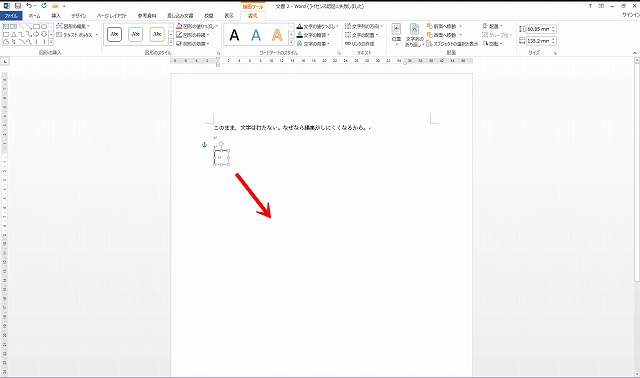
テキストボックスを大きくする


テキスト画像をそろえる


そろえる事でスッキリ見やすくなる
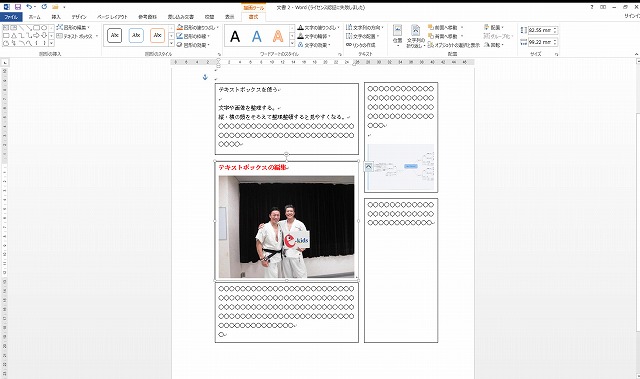
テキストボックスの編集方法

上部にでてくるテキストボックスのツールバーで編集する
画像を挿入する

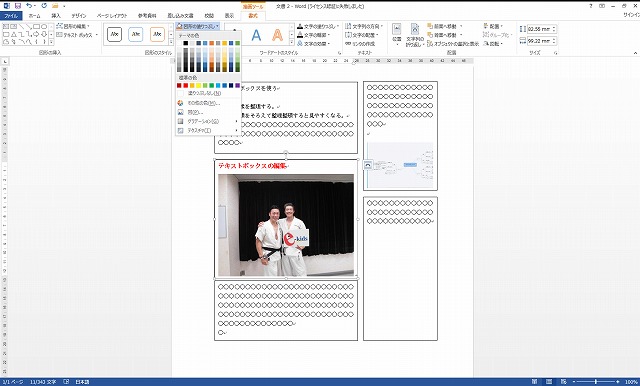
枠線を消す

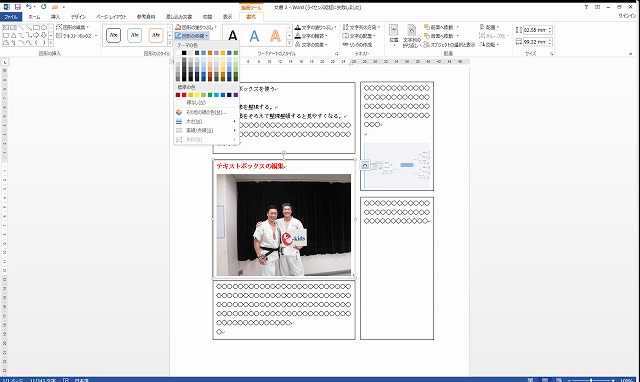
背景に色をつける

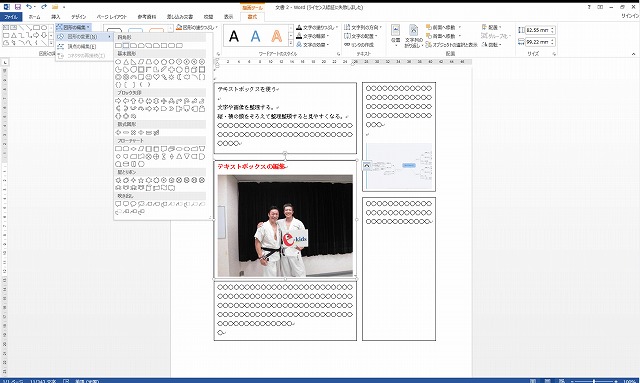
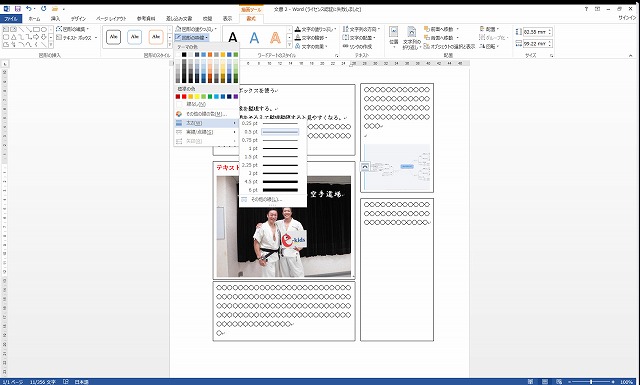
枠線の形状を変える

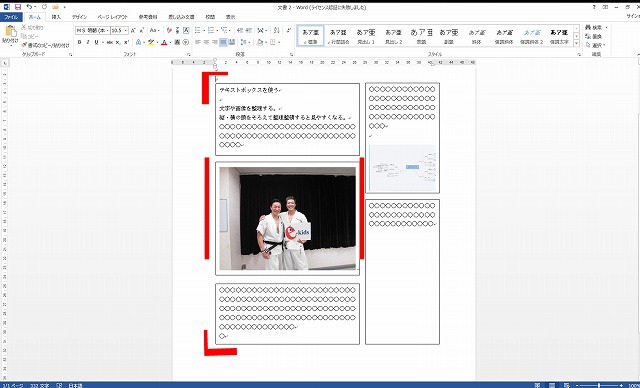
枠線を強調する
- 太く
- 線の種類を変える
- 線の色を変える
1、線の太さを変える
- 枠をクリック
- ツールバーの「太さ」にカーソルを合わせる
- 線のサイズを選ぶ

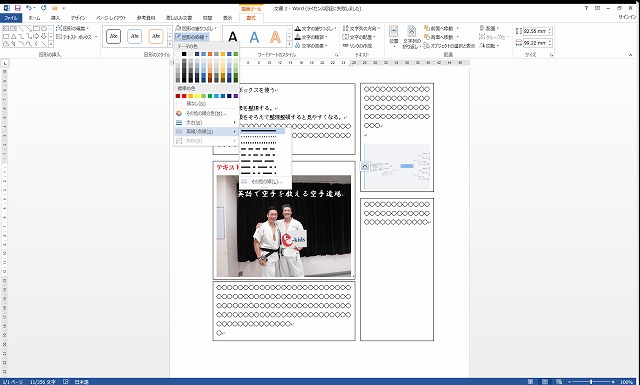
2、線の種類を変える
- 枠をクリック
- ツールバーの「実線/点線」にカーソルを合わせる
- 線のスタイルを選ぶ

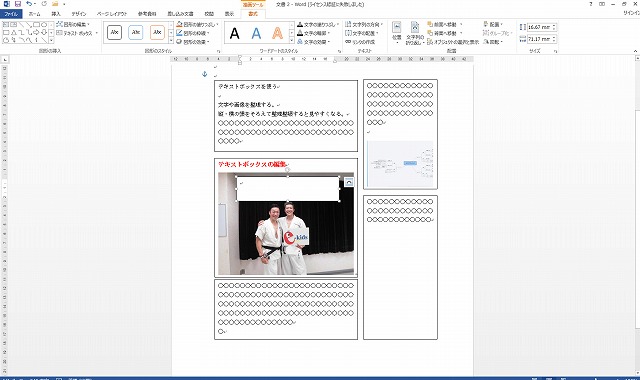
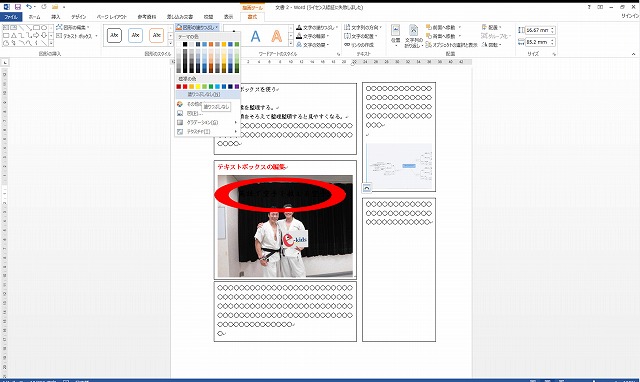
画像の上に文字を載せる
- 画像の上にテキストボックスを作る
- テキストボックスに文字を書く
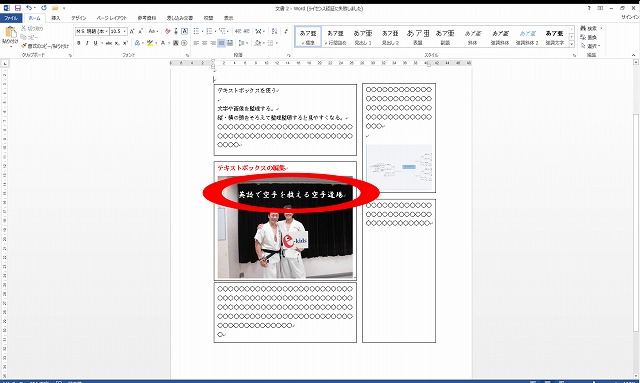
- 枠線を消す
- 背景を「塗りつぶしなし」にする
画像の上にテキストボックスを作る

テキストボックスに文字を書く

枠線を消す

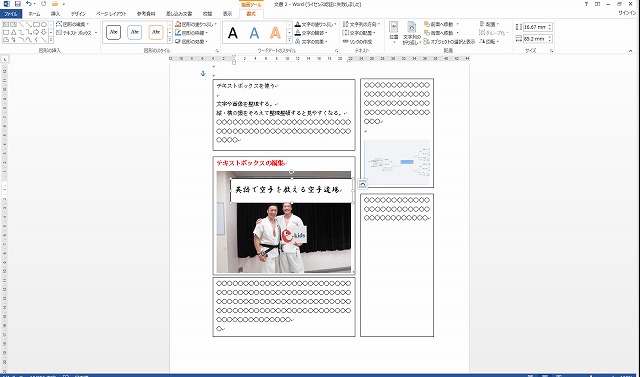
背景を「塗りつぶしなし」にする

背景の色を消すと画像の色と重なったため文字を白に

文字が見やすくなりました

チラシ作りのフォントのルール
- フォントの色を揃える(多くても3色)
- フォント(字体)を揃える
- 強調する部分だけフォントを変える
テンプレートに当てはめていく
文章を用意する
写真を用意する
それぞれ当てはめていく
フォトショップ(デザイナー用専用ソフト)を使わなくてもテキストボックスを使いこなすとワードでもまあまあ自由度が高いチラシになる
スポンサードリンク